
How Accelerated Mobile Pages Ensure Faster Mobile Web?
With smartphones and tablets revolutionizing the way people access information and at the same time people gaining a tremendous amount of news on their handheld devices, publishers from all over the world are trying to reach out to the audience by using mobile web. But the user experience may often leave many things to be desired.
You must have observed that every time a web page loads, there are pop up advertisements or subscription forms that may make the site load slow. The visitor may lose interest and abandon the site for some other alternative. Website owners and advertisers lose a visitor and also an opportunity to earn revenue through advertisements if the site is slow.
So, it is very important to find a solution to this challenge so that business owners and publishers are able to generate revenues from their mobile website.
Understanding AMP
To address this issue, Google has announced a new open source initiative, which is known as Accelerated Mobile pages (AMP) project that enables the publisher to create mobile optimized content once and get it loaded instantly everywhere. AMP aims to dramatically improve the performance of the site so that web pages with rich content like animations, graphics and videos can operate alongside smart ads and even load promptly without sacrificing the ad revenue that business owners may rely upon.
Though experienced developers may attain similar results through intensive performance optimizations, website owners often neglect it due to resource constraints. But with AMP these optimizations can easily be attained without affecting the primary mobile web experience. Today various publishers and technology companies like Twitter, WordPress.com, Chartbeat, Adobe Analytics and LinkedIn have come together to offer a better experience for everyone by making the mobile web work properly.
How does AMP work?
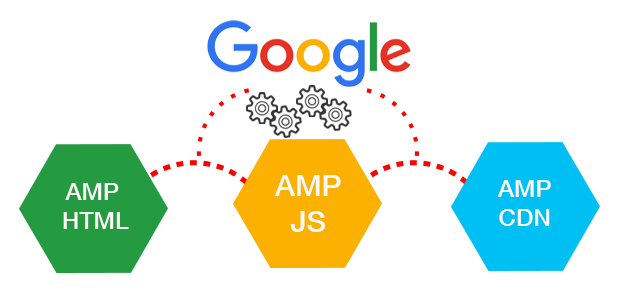
The framework consists of three basic parts:
AMP HTML: This is a subset of HTML and it has some customized tags and features. If you are familiar with regular HTML, then adapting the existing pages to AMP HTML will not be a difficult task. Though most of the tags in AMP HTML pages are regular HTML tags, some of the HTML tags are replaced with AMP specific tags. The customized elements called the AMP HTML components, make implementation of common patterns easy in a performant way.

AMP JS: This library implements all the AMP’s best performance practices and helps to manage resource loading and also offers you the customized tags to ensure fast loading of your page. The most interesting thing is that it makes everything from the external resources asynchronous and so nothing in the page blocks anything from rendering. One thing that is to be noted is that any third party JavaScript is not permitted with AMP.
Also Read: Why Startups & SMEs Should Invest in Android App Development?
AMP CDN: This is a proxy based CDN that is used to deliver the AMP documents. It gets AMP HTML pages, caches them and then improves the page performance automatically. When Google AMP Cache is used, the document, JS files and the images load from the same origin that uses HTTP 2.0 for maximum efficiency.
Getting started with AMP for your site
For beginners, they will have to create at least two versions of their content page. The original version of the content page is the one that the users will see and the AMP version of that page. Since AMP doesn’t allow form elements or any third party JavaScript, you won’t be able to have on-page comments or lead forms or some other elements that you may be used to have on your page. You may have to rewrite the site template in order to accommodate any restrictions.
Multimedia should be especially handled for e.g. the images should utilize the custom amp-img element and it must also include the explicit height and width. In case your images are animated GIFs, then you may need to use amp-anim extended component. These extended components are not difficult to use, but they simply need some planning in your site design.
The increased usage of ad blockers has made it a challenging task for the publisher to display ads on their site and monetize their websites. AMP pages now ensure effective ad monetization on mobile web and adopt a user-centric approach. The prime objective is to offer support to the range of ad formats, technologies and ad networks in AMPs.
Thus to conclude, we can say that the open nature of AMPs will offer free flow of information and ensure that mobile web works faster and better for the visitors everywhere.
Also Read: Everything You Need to Know About Android 12 New Features
Thanks for the sharing these post.. keep posting.
I’m mobile app development student. I’m looking for better topic for my thesis. You know what? this is the exact topic fits for me. I read your points here. Now i know how important of AMP and how it works. Good job here.
Hi, thank you for this post I agree with you that With smartphones and tablets revolutionizing the way people access information and at the same time people gaining a tremendous amount of news on their handheld devices, publishers from all over the world are trying to reach out to the audience by using mobile web. very useful information
Thanks for sharing such latest informative stuff. Keep posting.